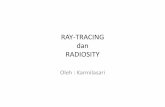
Tracing is Easy v 3.0
-
Upload
henricuseramawanto -
Category
Documents
-
view
33 -
download
1
description
Transcript of Tracing is Easy v 3.0
2
IMPORTANT NOTICE FROM WRITER
- Dilarang memperbanyak, mencetak ataupun menerbitkan sebagian
maupun seluruh isi buku ini tanpa izin tertulis dari penulis.
- Dilarang menggunakan versi gratis dari ebook ini untuk tujuan komersil
apapun tanpa izin dari penulis.
- Semua materi dan file pendamping dalam buku ini murni 100% ditulis dan
dibuat oleh saya. Tidak ada satupun materi dalam buku ini saya ambil dari
blog, website, atau media apapun.
- Saya hanya mengambil sejumlah gambar dari Google sebagai bahan dari
materi yang disajikan.
- Segala jenis bentuk pelanggaran akan saya laporkan kepada pihak
berwajib.
Sanksi Pelanggaran Pasal 72
Undang – Undang Nomor 19 Tahun 2002
Tentang Hak Cipta
1. Barangsiapa dengan sengaja melanggar dan tanpa hak melakukan
perbuatan sebagaimana dimaksud dalam Pasal 2 Ayat (1) atau Pasal 49
Ayat (1) dan Ayat (2) dipidana dengan pidana penjara masing-masing
paling singkat 1 (satu) bulan dan/atau denda paling sedikit Rp.
1.000.000,00 (satu juta rupiah), atau pidana penjara paling lama 7
(tujuh) tahun dan/atu paling banyak Rp. 5.000.000.000,00 (lima miliar
rupiah)
2. Barangsiapa dengan sengaja menyiarkan, memamerkan, mengedarkan,
atau menjual kepada umu suatu ciptaan atau barang hasil pelanggaran
hak cipta atau hak terkait sebagai dimaksud pada Ayat (1) dipidana
dengan pidana penjara paling lama 5 (lima) tahun dan/ atau denda
paling banyak Rp. 500.000.000,00 (lima ratus juta rupiah)
3
KATA PENGANTAR
Bismillahirrahmaanirrahim.
Puji syukur senantiasa saya panjatkan kepada Allah SWT. Yang atas berkah, rahmat,
dan petunjukanya saya bisa menyelesaikan buku pertama saya yang berjudul “Tracing Is
Easy” ini. Tak lupa saya ingin mengucaptakn terimakasih sebesar-besarnya atas semua
dukungan dari keluarga, teman, sahabat, dan kerabat saya yang tanpa mengenal lelah untuk
terus menerus mengirimkan masukannya untuk tulisan pertama saya.
Seperti yang kita semua ketahui, teknologi berkembang dengan sangat cepat diluar
estimasi atau perkiraan orang banyak. Dan diperkirakan teknologi akan terus berkembang,
dan cepat atau lambat peradaban manusia akan memasuki era yang baru, yang cepat, dan
serba digital. Dunia fiksi futuristik yang dulu hanya bisa kita lihat di film-film, sekarang
mulai bisa kita cicipi di dunia nyata.
Dan teknologi berkembang dengan sangat pesat ke banyak aspek, termasuk ke dalam
seni desain grafis. Dewasa ini, banyak seniman-seniman digital terlahir, yang hasil karyanya
tidak kalah menggigit dengan para seniman klasik yang terbiasa dengan cara manual. Ada
seniman digital yang pada dasarnya memang mempunyai bakat alami, tak sedikit pula yang
mempunyai kemampuan hebat dalam seni desain digital berkat latihan yang tekun dan
disiplin.
Ya, buku ini merupakan panduan bagi anda yang sedang belajar menggambar digital
menggunakan software andal pengolah vector, CorelDRAW. Anda tidak perlu minder hanya
karena anda tidak mempunyai bakat alami dalam seni desain khususnya seni desain manual,
karena semua itu bisa dilatih asalkan anda punya kemauan. Materi yang saya sajikan juga
benar-benar sangat mendasar, dan saya harap bahasa yang saya gunakan bisa dengan mudah
anda cerna dan pahami.
Penulis sendiri masih berusia 17 tahun, dan hanya karena buku ini berhasil terbit
bukan berarti penulis menjadi master. Pasti ada pembaca yang lebih expert dalam hal ini,
penulis hanya sekedar ingin berbagi ilmu yang penulis ketahui. Oleh karenanya penulis
sangat mengharapkan feedback dari pembaca yang budiman agar tulisan – tulisan
kedepannya akan menjadi lebih baik lagi. Anda bisa melayangkan kritikan, saran atau
sumpah serapah anda melalui e-mail [email protected] atau lewat akun twitter
@SaptaMaulida .
Adam Sapta Maulida
4
PROLOGUE : TRACING IS EASY !
Apa yang pertama kali muncul di kepala anda ketika melihat dan membaca judul dari
buku tulisan saya ini ? Well, mari kita coba ulas sedikit.
TRACING. Berasal dari Bahasa Inggris (iyalah, siapa yang bilang Bahasa Jawa ?)
Kata dasarnya Trace. Sementara terjemahan bebas ke Bahasa Indonesia-nya berarti
menjiplak. Hah ? Menjiplak ? Apakah artinya kita menjiplak karya orang ? Tentu saja tidak.
Istilah tracing mungkin sudah tidak asing lagi dikalangan desainer grafis intermediate
- Pro. Namun, dalam kasus saya, target utama dari buku ini bukan untuk seorang Pro yang
notabene “mungkin” tidak memerlukan teori dasar lagi. Namun apabila dilihat dari sudut
pandang lain, seorang Newbie pasti akan sangat terbantu dengan sedikit teori dalam betuk
tulisan dan relatf mudah dipahami. Nah, Istilah tracing sendiri berarti kita “menjiplak sebuah
gambar, untuk digambar ulang menggunakan software andal pengolah vector, yaitu
CorelDRAW. Kita memang menjiplak, tapi bukan menjiplak karya orang. Lebih tepatnya,
kita menjiplak suatu gambar atau objek sebagai media untuk menghasilkan suatu karya seni
yang baru. Teknik inilah yang nantinya akan kita pelajari dan gunakan dalam buku ini.
Sebelum menuju studi kasus, saya akan memberikan beberapa contoh implementasi
dari teknik tracing alias menjiplak. Ketika anda kecil, saya yakin anda pernah mencoba
menggambar (misalnya tokoh Doraemon dari komik yang anda baca). Namun, anda kesal
karena gambar anda tidak kunjung mirip dengan Doraemon yang ada di gambar. Walhasil,
anda menjiplak gambar Doraemon tersebut, dengan meletakkan kertas HVS putih bersih
diatas gambar / objek yang anda akan jiplak. Dalam kasus ini, anda meletakkan kertas HVS
di atas cover komik Doraemon, sehingga anda bisa menjiplaknya dengan leluasa. Mulai dari
mata, hidung, kumis, mulut, garis luar, dan tidak lupa kantong ajaibnya. Nah, analogi dari
teknik menjiplak secara manual inilah yang nantinya akan kita coba bahas dalam buku ini.
Bedanya, kita akan mencoba menjiplaknya menggunakan software CorelDRAW !
Bagaimana, sudah punya bayangan „kan ?
WAH, SAYA NGGA ADA BAKAT MENGGAMBAR ! ATAU LEBIH TEPATNYA
SAYA TIDAK PUNYA BAKAT SENI !
Apakah saya menuliskan dibuku ini : “Buku ini hanya untuk orang yang berbakat.”
Tidak sama sekali. Ini sudah jelas suatu bentuk diskriminasi. Dan saya benci diskriminasi.
Semua orang berhak mempelajari ilmu desain grafis. Tidak ada batasan, karena pada
dasarnya konsep seni itu sendiri adalah sesuatu yang tidak terbatas. Anda tidak perlu minder
hanya karena anda tidak memiliki bakat alami menggambar baik secara manual atau digital,
semua itu bisa dilatih ! Didunia tidak ada yang tidak mungkin. Yang tidak mungkin didunia
hanya memakan kepala anda sendiri. Kecuali anda bisa menggunakan jutsu Kagebunshin
seperti Naruto.
Bakat mungkin memang penting, tapi tidak menjamin anda akan berhasil dalam suatu
bidang. Yang terpenting bukan bakat, tapi “membakati” apa yang anda lakukan (maaf, saya
kebanyakan nonton acaranya Pak Mario Teguh). Artinya jika anda belajar dengan sungguh-
sungguh, bakat dan kemampuan itu akan tumbuh dan berkembang dengan sendirnya.
5
Anda tidak percaya ? Well, Saya memiliki kenalan yang sangat mahir dalam
menggambar vector wajah manusia dengan teknik tracing. Kenalan saya itu bernama Aswat.
Jika anda tidak percaya, anda bisa menghubunginya lewat akun Facebook : Aswat
D’Magenta. Dan tahukah anda ? lewat buku tulisannya yang berjudul “Menggambar Vector
Menggunakan CorelDRAW” Mas Aswat ini secara gamblang menyatakan bahwa pada
dasarnya dia tidak memiliki bakat alami dalam desain khususnya dalam menggambar secara
manual. Namun berkat keuletan dan tekadnya dalam membakati apa yang dia kerjakan,
sekarang karya beliau harus saya katakan mungkin hampir setara dengan level master vector
tracer. Atau bahkan kemampuannya saat ini, terkadang lebih baik dari sekelompok orang
yang pada dasarnya mempunyai bakat alami dibidang seni. Fenomena mas Aswat ini mudah-
mudahan bisa membuka fikiran anda bahwa bakat bukanlah segalanya. Ajang pencarian
bakat hanya mencari orang-orang yang berbakat, tapi belum tentu memiliki nilai jual di dunia
nyata. Tak sedikit juara pertama dari ajang pencarian bakat kalah saing dengan runner up-
nya, karena si runner up punya nilai jual yang lebih tinggi di dunia nyata. Sudah cukup jelas
„kan?
Saya sendiri punya banyak kenalan yang tak jarang meminta saya untuk mengajari
mereka ilmu seputar desain grafis. Namun tak sedikit pula diantara mereka yang sudah
menyerah bahkan sebelum menyelesaikannya. Alasan dan komentarnya biasanya sama,
“Aduh, gatau ah. Saya ngga berbakat dalam menggambar.”
“PRACTICE MAKES PERFECT.”
Alasan demi alasan untuk menutupi kemalasan. Berhentilah mencari-cari alasan, tidak
keren. Lebih baik dilakukan sampai selesai meskipun sedikit & gagal daripada tidak sama
sekali sambil sibuk mencari pembenaran atas kemalasanya.
Semua Materi Pada Buku Ini Menggunakan PC dengan Spesifikasi :
- Intel Core 2 Duo 2,1 Ghz
- RAM 3 GB
- Windows 7 Ultimate x86
- CorelDRAW X5
Tips :
- Aktifkan Dynamic Guide. Fungsinya untuk mengaktifkan garis bantu saat kita
menggambar. Caranya, pada menu bar pilih view > lalu centang dynamic guide.
- Biasakan melakukan save saat anda pada checkpoint tertentu agar anda tidak
kehilangan dokumen anda begitu saja. Tapi biasanya CorelDRAW X5 mempunyai
fitur Backup file otomatis untuk menghindari hal-hal yang tidak diinginkan.
- Aktifkan 2 color palette. CMYK dan RGB. Caranya, pada menu bar pilih Window >
Color Palette > Centang RGB Palette dan CMYK Palette.
6
LEVEL 1 : CorelDRAW X5 & IT’S TRACING TOOLS.
Ada pribahasa mengatakan, “Tak Kenal Maka Tak Sayang”. Nah, agar anda menjadi
sayang sama CorelDRAW, ada baiknya kita kenalan dulu dengan beberapa toolsnya. Namun
perlu anda ketahui, saya tidak akan membahas tools yang ada pada CorelDRAW X5 secara
keseluruhan dan mendetil. Karena bukan itu tujuan utama dari buku ini. Jika anda mau, anda
bisa membeli buku yang membahas tentang seluk beluk CorelDRAW secara detil. Saya
hanya akan membahas beberapa tools dasar yang nantinya akan sering digunakan untuk
keperluan trace alias menjiplak.
a.) Pick Tool. Gunanya untuk menyeleksi / memilih objek.
b.) Shape Tool. Biasanya digunakan untuk mengkonversi (mengubah) objek garis biasa
menjadi kurva (garis lengkung) dan sebaliknya. Contoh implementasinya, bisa anda lihat
pada gambar dibawah :
7
c.) Freehand Tool : Untuk menggambar objek apapun
sesuka hati anda. Gampangnya, ini adalah tool untuk bikin
coretan di dokumen CorelDRAW.
d.) Bezier Tool : Untuk menggambar garis berdasarkan point
/ titik lengkungannya. Untuk menggambar garis lurus,
arahkan kemana anda ingin mengakhiri garis, lalu klik satu
kali. Penggunaannya hampir mirip dengan Pen Tool pada
Photoshop.
e.) Pen Tool : Untuk menggambar garis lurus. Atau bisa juga
digunakan untuk menggambar garis kurva dengan cara click & drag.
(Click & Drag untuk membuat garis lengkung / kurva)
8
f.) Ellipse Tool : Untuk membuat objek yang berbentuk ellips. Yang ellips tidak harus
lingkaran sempurna, bukan ? Oh iya, selain Ellipse ada juga Rectangle (untuk membuat objek
berupa persegi) dan Polygon tool.
g.) Color EyeDropper Tool : Sebenarnya ini bukan tool yang mutlak digunakan untuk
tracing. Tapi, saya sering menggunakan tools ini untuk membantu saya memberi pewarnaan.
Tool ini sangat membantu ketika anda kebingungan untuk mendapatkan warna yang sama
dengan yang ada pada objek yang anda jiplak. Tool ini mempunyai kemampuan untuk
menemukan komposisi warna (baik CMYK atau RGB) secara akurat, sehingga anda bisa
dengan mudah mendapatkan warna yang anda cari dengan tool ini. Cara penggunaannya bisa
anda lihat seperti gambar dibawah ini.
9
Sebagai contoh, saya baru selesai menjiplak logo twitter, dan saya kebingungan untuk
mendapatkan komposisi warna yang sama. Maka, saya menggunakan EyeDropper Tool.
Setelah saya memilih EyeDropper tool, dan kemudian
mengarahkan kursor ke logo twitter yang berwarna
biru, saya mendapatkan komposisi warna R: 0, G:171,
dan B:240. Nah, jika sudah mendapatkan komposisi
ini, saya langsung menekan tombol click kiri pada
mouse.
Setelah menekan tombol click kiri, saya sudah
mendapatkan komposisi warna yang saya inginkan
sebagaimana yang ditunjukan oleh gambar disamping
ini.
Kemudian, saya tinggal menekan tombol klik kiri lagi pada objek yang ingin saya beri warna,
maka hasilnya tampak seperti gambar berikut.
10
LEVEL 2 : Let’s Start Drawing !
Setelah pengenalan sedikit mengenai tools-tools yang akan digunakan, sekarang
saatnya kita mengimplementasikan cara penggunaan tool tersebut. Ada baiknya kita
menggunakan Pen Tool yang juga merupkan salah satu drawing tool favorit saya. Tapi, mari
kita memulainya dengan sesuatu yang simple. Ayo kita memulainya dengan menggambar,
LOGO !
Logo menunjukkan identitas suatu perusahaan, instansi atau sebuah kelompok yang
sangat vital. Suatu logo yang berhasil / sukses adalah logo yang simple dan mudah diingat.
Logo yang simple tapi memorable bisa dihargai sampai jutaan rupiah. Sebagai contoh, coba
anda lihat logo perusahaan Apple. Logo Apple hanya berupa buah apel dengan sebuah bekas
gigitan. Meskipun tidak diberi tulisan Apple, tapi begitu melihat logo ini, orang-orang bisa
langsung berasumsi, “Ini pasti produk / perusahaan Apple.”
LEVEL 2.1 : Drawing Logo : Apple
Saya yakin anda tahu Apple kan ? Bukan
buahnya,tapi perusahaannya. Bukan perusahaan
buah buah Apel juga, loh. Hahaha. Yap, adalah
perusahaan IT Apple yang didirikan oleh mendiang
Steve Jobs. Dan saya yakin anda pasti sudah sangat
familiar dengan logonya.
Nah, kali ini kita akan mencoba membuat logo yang
serupa. Pertama-tama buka software CorelDRAW
anda.
1. Copy – paste logo Apple yang sudah saya
sediakan di CD pendamping buku ini. Atau anda juga bisa menggunakan menu
Import pada CorelDRAW dengan menggunakan shortcut Ctrl + I.
2. Buka program CorelDRAW anda. Disini saya menggunakan CorelDRAW X5, tapi jika
anda memiliki versi sebelumnya it’s okay. Karena ini dasar jadi tidak masalah.
3. Sekarang, kita akan mulai menjiplaknya dengan menggunakan Bezier Tool. Aktifkan
Bezier Tool anda.
11
4. Jika sudah, buatlah pola yang menyerupai logo Apple. Untuk lebih jelasnya,
perhatikan gambar !
5. Menggunakan Bezier Tool, buat pola seperti gambar berikut :
12
6. Kemudian, aktifkan Shape Tool anda. Atau anda bisa menggunakan hotkey Shape
Tool dengan menekan tombol F10. Klik satu kali pada titik yang ditunjukkan oleh gambar,
kemudian pilih menu “Convert Line To Curve” (Lihat Gambar)
7. Setelah Convert to Curve selesai, klik, tahan, lalu tarik ke atas. Untuk mengubah
garis lurus menjadi garis kurva. (lengkung) Perhatikan gambar !
13
Sehingga hasilnya akan tampak seperti gambar berikut :
Ini adalah teknik yang sangat mendasar, namun penting. Sebelum melanjutkan ke tahap
berikutnya ada baiknya jika anda melatih teknik ini sampai benar-benar mahir dan terbiasa.
Karena jika sudah mahir menggunakan teknik-teknik dasar saya yakin anda tidak akan
kesulitan untuk mempelajari teknik-teknik lainnya.
8. Dengan menggunakan teknik yang sama, buat objek kurva di tempat-tempat berikut.
Sehingga separuh dari logo Apple sudah mulai terbentuk.
(menggunakan teknik yang sama, buat kurva
pada titik yang ditunjukkan gambar. Ingat, Klik
Satu Kali, Convert Line To Curve, Kemudian
Tarik)
14
(Hasil Trace yang sudah diberi warna)
9. Anda mungkin menyadari bahwa dibagian bawah logo Apple yang baru saja kita
gambar, ada bagian yang sedikit lancip. Nah, untuk membuatnya lebih halus, kita gunakan
Shape Tool. Klik pada bagian yang lancip tsb. (lihat gambar)
Anda lihat anak panah yang muncul ketika kita mengClick ujung yang lancip tersebut ? Nah,
anak panah itu yang akan kita gunakan untuk menghasilkan sudut yang lebih smooth. Coba
perhatikan gambar.
15
Voila ! Maka sudut yang tadinya kaku menjadi lebih halus.
Anda sudah paham kan ? Saya tidak ingin anda menghafal langkah – langkahnya seperti,
“pertama klik ini, kemudian klik itu, lalu kesini, lalu kesitu”. Saya tidak ingin menyajikan
langkah siap saji tapi cepat basi. Saya ingin pembaca lebih memahami tentang apa yang
sedang mereka lakukan. Sehingga pembaca bisa mengimplementasikannya dengan baik.
Ingat, hafal belum tentu paham, tapi paham, sudah pasti hafal. :)
16
10. Masih menggunakan Bezier Tool, kita gambar separuh logo Apple yang tersisa. Buat
pola seperti gambar berikut :
11. Lagi-lagi, menggunakan teknik yang sama, buat objek kurva pada poin yang
ditunjukkan oleh gambar berikut. Ingat, aktifkan terlebih dahulu Shape Tool.
17
Hasil akhirnya akan tampak seperti gambar berikut :
Ingat jika anda merasa bagian bawah logonya masih terlalu lancip, anda bisa memainkan
kembali anak panah yang sebelumnya kita bahas di step 9.
12. Gunakan Pick Tool, seleksi kedua objek yang tadi kita buat, lalu pilih menu Arrange
> Shaping > Weld. Untuk menyatukan / menggabungkan kedua objek. Atau anda bisa juga
menekan tombol shortcut Weld yang ada pada Toolbar.
18
Hasilnya akan tampak seperti gambar berikut :
13. Untuk membuat daun-nya, gunakan teknik yang sama. Namun, kali ini kita hanya
menggunakan objek berupa garis dengan 3 titik Bezier. Aktifkan Bezier Tool anda dan
perhatikan gambar !
Jika sudah, coba aktifkan Shape Tool anda. Dan buat objek kurva dari garis yang baru saja
kita buat. Jika anda mengikuti langkahnya dengan benar, maka ketika salah satu garis ditarik,
masih ada garis lurus lainnya. Jadi menyerupai bentuk daun setengah. Coba perhatikan
gambar !
19
Anda lihat ? Sekarang tinggal membuat
objek garis lurus satunya menjadi kurva.
Hasil akhirnya akan terlihat seperti gambar
dibawah.
Selanjutnya anda bisa melakukan tahap Finishing alias penyelesaian sesuka anda. Sampai
sini, saya yakin anda sudah menguasai sedikit teknik dasar yang sudah saya paparkan.
Sekarang saatnya berimajinasi. Be Creative ! ;)
21
LEVEL 2.2 Drawing Logo : Android
Yup, Android adalah sistem operasi yang dalam beberapa tahun terakhir sangat booming
khususnya di Indonesia. Dan sukses menjadi smartphone OS terfavorit. Sekarang, bagaimana
jka kita gambar logonya ?
Pada dasarnya, hanya 2 komponen dasar yang digunakan dalam pembuatan logo Android.
Rectangle dan Ellipse Tool. Namun dengan sedikit sentuhan Shape Tool, kita bisa membuat
logo Android yang sangat familiar ini. Oh iya, agar anda tidak kesulitan saat menjiplak logo
Android ini, ada baiknya anda mengunci objectnya dulu agar tidak berpindah-pindah.
Caranya, klik kanan pada gambar Android.jpeg kemudian Lock Object.
22
1. Buat pola menggunakan Rectangle seperti ini (perhatikan penempatannya baik-baik !) :
2. Dengan menggunakan Shape Tool (F10) Ubah sudut siku-siku pada objek persegi
(bagian bawah robot android) & persegi panjang menjadi kurva.
23
Sehingga, hasilnya akan tampak sepeti gambar berikut :
„
3. Masih menggunakan teknik yang sama, ubah sudut objek lainnya menjadi kurva. Jika
anda rasa ada objek yang kurang pas setelah sudutnya diubah menjadi kurva (seperti bagian
kaki android) anda bisa memperbesar ukurannya menggunakan Pick Tool. Seperti pada
bagian kaki, misalnya. Hasil akhir akan tampak seperti gambar dibawah.
24
4. Seleksi semua bagian android dan kedua kakinya, lalu pilih menu Arrange > Shaping
> Weld untuk membuat semua objek menjadi satu.
Hasilnya akan tampak seperti gambar dibawah :
25
5. Sekarang, saatnya membuat bagian kepala. Kepala robot Android terdiri dari 2 objek
dasar, Ellipse dan Rectangle. Untuk bagian kepala, anda pilih Ellipse Tool, kemudian pilih
icon lingkaran 270 derajat pada toolbar, lalu ubah sudutnya menjadi 180 derajat.
Gunanya untuk membuat setengah lingkaran sempurna sehingga anda tidak perlu capek-
capek melakukan trimming atau pemotongan lagi. Lalu, langsung buat kepala Android
dengan setengah lingkaran tadi. Disusul matanya. Untuk membuat lingkaran sempurna
seperti pada bagian mata, tahan tombol Ctrl saat anda mulai menggambar lingkaran.
26
6. Untuk membuat antenanya (entah telinganya atau tanduknya, haha) gunakan
Rectangle Tool sama seperti ketika anda membuat bagian tangan dari si robot hijau. Untuk
membuat posisinya menjadi miring, gunakan Pick Tool, klik sebanyak dua kali pada objek,
sampai indikatornya berubah, lalu putar. Lalu, seleksi kedua antenna dan kepala Android,
kemudian gunakan teknik Weld. (Langkah No.4)
Hasil akhir akan tampak seperti gambar dibawah :
Anda masih ingat penjelasan saya tentang mencari komposisi warna yang mempunyai
akurasi 100% di BAB Prologue ? Nah, di sinilah saatnya kita menggunakan kemampuan dari
tools Eyedropper. Aktifkan Eyedropper anda
27
7. Arahkan Eyedropper anda pada logo Android asli (yang berwarna hijau) , saat muncul
indikator komposisi warna, klik kiri. Kemudian, tuangkan warna hijau yang baru anda ambil
ke gambar hasil tracing dengan menekan tombol klik kiri lagi sebanyak satu kali.
Tuangkan pada bagian lainnya juga seperti tangan dan kepala.
8. Sekarang untuk menghapus Outline alias garis luarnya, seleksi semua objek yang baru
anda gambar, lalu klik kanan pada palette paling atas yang berbentuk persegi dengan tanda
silang.
28
9. Sekarang, tinggal tahap Finishing alias penyelsaian. Silahkan furnish logo Android
yang baru saja anda gambar sesuka anda. ;)
29
LEVEL 2.3 Drawing Logo : Blackberry
Pada 2 BAB sebelumnya, kita sudah menggambar dua logo yang mendominasi ruang
lingkup smartphone yaitu Apple dan Android. Sekarang, kita akan membuat logo dari ruang
lingkup serupa namun dengan tingkat kesulitan yang sedikit lebih tinggi. Logo Blackberry.
Copy – Paste logo Blackberry ke dokumen CorelDRAW anda . Lalu buat pola dasarnya
dimulai dengan lingkaran, dan jajar genjang.
1. Untung membuat jajar genjang, gunakan rectangle tool, coba perhatikan gambar
berikut :
Saat indicator objek seperti gambar diatas, geser anak panah yang ada di atas ke
sebelah kanan.
30
2. Gunakan teknik yang sama untuk menjiplak logo Blackberry. Jangan lupa konversi
garis di sisi sebelah kanan menjadi kurva. Anda masih ingat cara mengkonversi garis menjadi
kurva di LEVEL 2.1 kan ? Namun karena objek yang digunakan adalah Rectangle, maka
konversi terlebih dahulu Rectangle menjadi Kurva. Caranya, lihat gambar dibawah :
Atau bisa juga melalui Menu Bar Arrange > Convert To Curves. Atau menggunakan shortcut
Ctrl + Q. Hasil akhir akan tampak seperti gambar berikut :
3. Sekarang, tinggal tahap pewarnaan. Anda pasti menyadari gradasi yang digunakan
pada logo BlackBerry ini. Untuk memberi warna gradasi tekan tombol F11 pada keyboard.
Pertama, beri warna gradasi pada lingkaran bagian luar dulu. Seleksi lingkaran bagian luar,
lalu tekan F11. Jika sudah, hapus outlinenya. Masih ingat untuk menghilangkan outline suatu
31
objek kan ? seleksi objek, lalu klik kanan pada palette paling atas yang memiliki icon kotak
dengan silang.
4. Anda tentu menyadari di lingkaran kecil logo BlackBerry ada 2 warna kan ? satu
warna gradasi dan satu lagi warna hitam solid ?
Pertanyaannya adalah bagaimana cara membuat kedua objek itu masuk ke dalam lingkaran ?
ya, kita akan menggunakan fungsi “Power Clip”.
32
Apa Itu Power Clip ?
Power Clip adalah fitur yang sangat menarik dan bermanfaat pada software CorelDRAW.
Karena fitur ini mempunyai kemampuan untuk memasukkan objek ke dalam objek. Sangat
menarik, bukan ? Baiklah langsung saja kita coba praktekkan.
Pertama, gambar objek seperti berikut ini dulu :
Lalu, seleksi objek warna hitam seperti pada gambar. Lalu, klik menu Effects > Power Clip
> Place Inside Container.
33
Arahkan kursor ke lingkaran bagian dalam kemudian klik kiri. Jika anda mengikuti
langkahnya dengan benar, hasilnya akan seperti gambar dibawah :
Nah, sekarang objek yang barusan kita buat sudah masuk ke dalam lingkaran. Untuk
mempermudah, coba anda beri warna pada buah berry terlebih dahulu. Denga warna putih
misalnya.
5. Beri warna gradasi pada lingkaran BlackBerry bagian dalam. Seleksi lingkaran,
kemudian tekan tombol F11 pada keyboard. Hilangkan outline / garis luarnya.
a
34
6. Selanjutnya memberi efek Bevel pada bagian Berry. Seleksi Berry, kemudian melalui
menu bar, klik Effects > Bevel. Anda bias bereksperimen dengan pengaturan Bevel anda
sendiri. Ingat pengaturan Bevel bisa berbeda beda tergantung dari ukuran objek yang anda
gambar. Disini, saya menggunakan settingan berikut :
Jika sudah, Apply-kan ke semua Berry, lalu hapus Outlinenya. Hasil akhir akan tampak
seperti gambar dibawah. Oh iya, jika anda mau anda bisa menambah beberapa ornament
lainnya sesuai dengan selera anda. ;)
35
LEVEL 2.4 Drawing Logo : Tunas Kelapa Pramuka
Ya, jika sebelumnya kita memanfaatkan fungsi dari berbagai macam Shape. Sekarang
kita akan berlatih menggambar manual dengan menggunakan Pen Tool / Bezier Tool. Saya
merasa perlu untuk memberikan materi basic dari menggambar manual karena saat
menggambar vector rumit seperti vector manusia dan lainnya anda sudah terbiasa. Ingat saya
tidak akan mematok anda untuk menggunakan Pen / Bezier. Karena pada dasarnya cara
penggunaannya hampir sama. Saya pribadi terkadang menggunakan keduanya dalam satu
dokumen sesuai dengan kebutuhan.
1. Copy / Paste Logo Pramuka yang ada pada CD pendamping ke dokumen baru
CorelDRAW. Sekarang aktifkan Pen / Bezier Tool anda. Untuk logo Tunas Kelapa ini, saya
menggunakan Pen Tool. Mulailah menggambar logo Tunas Kelapa, ingat, untuk membuat
garis lengkung, tahan (drag) ke arah dimana anda ingin melengkungkannya. Atau saat anda
bertemu objek kurva, drag disitu untuk membuat garis serupa.
2. Sekarang mulailah menggambar keseluruhan objek. Agar menjadi objek utuh, titik
node pertama, harus bertemu dengan titik node terakhir. Meskipun awalnya memang agak
sulit, tapi yakinlah anda perlu membiasakan diri menggambar manual. Karena teknik dasar
36
ini amat penting untuk mempelajari teknik tracing lainnya. Jika sudah, hasilnya akan seperti
gambar dibawah ini :
Ingat, untuk terus mengasah kemampuan tracing manual anda. Karena bagaimanapun
ini sangat penting untuk terus dikembangkan.
Berikut contoh logo lainnya yang bisa anda gunakan untuk latihan tracing manual :
38
LEVEL 3 Drawing Siluette
Siluet adalah gambar / bayangan yang timbul karena subjek / pelaku membelakangi
cahaya sehingga yang terlihat hanya objek berwarna hitam. Berikut adalah beberapa contoh
gambar siluet.
Kali ini, kita akan mengembangkan kemampuan tracing manual kita menggunakan Pen Tool
/ Bezier Tool. Copy Paste Image Bruce Lee yang saya ambil dari Google ke dalam dokumen
baru CorelDRAW.
39
Mulailah menjiplak garis luarnya. Disini saya menggunakan Pen Tool.
Hasilnya akan tampak seperti gambar dibawah :
Jika sudah, selanjutnya tinggal tahap Finishing
41
LEVEL 4 Drawing WPAP
WPAP Adalah akronim dari Wedha‟s Pop Art Portrait, yang merupakan pop art asli
Indonesia. WPAP mempunyai keunikan tersendiri, khusunya pada metode pewarnaannya
yang khas. Pencampuran warna gelap dan terang yang harmonis, menjadi daya tarik
tersendiri, sehingga karya WPAP kadang terlihat seperti pecahan kaca (mozaik) yang disusun
sedemikan rupa sehingga membentuk wajah (portrait) manusia. Ada beberapa hal yang
mempunyai peran vital dalam pembuatan WPAP, pertama adalah metode pewarnaan. Kedua
adalah, saya lebih suka menyebutnya dengan “Jangan ada kurva diantara kita”. Ya, dalam
WPAP tidak boleh ada kurva / garis lengkung kecuali untuk beberapa kasus seperti rambut,
dan bagian lainnya it‟s okay tapi pada umumnya, tidak. Yah, tanpa basa basi lagi, ayo segera
kita buat WPAP.
1. Masukkan file foto ke dokumen CorelDRAW.
2. Tips : Jika anda belum bisa menemukan / menggambar polanya secara mandiri,
cobalah anda berlatih dengan meniru pola dari gambar WPAP yang sudah jadi (karya
orang). Untuk pewarnaannya bisa menggunakan eye dropper. Sebagai contoh, lihat
gambar dibawah yang sudah saya buat :