Pengenalan web
-
Upload
mohamad-hanafi-mohan -
Category
Documents
-
view
1.318 -
download
0
Transcript of Pengenalan web

LAPORAN pengenalan web
PERTEMUAN KE 1 dan 2
Disusun Oleh :
Nama : Mohamad Hanafi
Nim : 095410134
Jurusan : TEKNIK INFORMATIKA
LABOROTARIUM TERPADU
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AKAKOM
YOGYAKARTA
2011

PERTEMUAN KE-1
PENGENALAN HTML dan XHTML
A. DASAR TEORIWord Wide Web(www) atau web didistribusikan melalui pendekatan hypertext, yang
memungkinkan suatu teks pendek menjadi acuan untuk membuka dokumen yang lain.Pada awalnya aplikasi web dibangun hanya dengan menggunakan bahasa yang disebut HTML(hyperText Markup Language) dan protokol yang digunakan HTTP. Pada perkembangan berikutnya, sejumlah script dan objek dikembangkan untuk memeperluas kemampuan HTML.
B. PEMBAHASANMacam-macam aplikasi web
Web statisDibentuk dengan menggunakan HTML saja. Kekurangan aplikasi seperti ini terletak pada keharusan untuk memelihara program secara terus-menerus untuk mengikuti setiap perubahan yang terjadi.
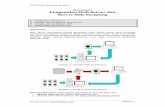
Web DinamisPerubahan informasi dalam halaman-halaman web dapat ditangani dengan perubahan data, bkan melalui perubahan program. Implementasinnya web dikoneksikan dengan database.
Terdapat pemrosesan di server untuk menterjemahkan kode PHP menjadi kode HTML. Kode HTML yang diterjemahkan oleh mesin PHP-lah yang akan diterima oleh pemakai (klien). Dengan menggunakan pendekatan web dinamis, dimungkinkan untuk membentuk aplikasi berbasis web (web-based application). Sebagai contoh, sistem informasi akademis berbasis web memungkinkan seorang mahasiswa melihat informasi tentang nilai dari matakuiah-matakuliah yang sudah diambilnya dari luar kampus (di mana saja). Selain itu, pada masa semester baru, mahasiswa dapat memasukkan data KRS (kartu rencana studi) melalui Internet.
Mengenal HTML
HTML merupakan singkatan dari HyperText Markup Language, yaitu bahasa pemrograman untuk memebangun aplikasi web. Untuk membangun sebuah wen dan mengakses halama web tersebut diperlukan hal-hal berikut:
- Editor, untuk menliskan kode-kode HTML(seperti notepad,textpad)- Web server, sebagai server untuk melayani permintaan klien (seperti Apache, IIS, Xitami)- Wb browser, untuk mengakses halaman web
Tag yang ada dalam HTML antaralain
<HTML>.....</HTML>
bAgian yang terdapat dalam tag HTML terdri dari:

Kepala
Bagian kepala dalam dokumen HTML ditandai dengan tag berikut:
<HEAD>....
</HEAD>Bagian kepala ini digunakan untuk memebuat judul halaman web dengan menggunakan tag berikut:
<TITLE>...
</TITLE> BadanBagian badan dalam dokumen HTML ditandai dengan tag berikut:
<BODY>....
</BODY>Bagian badan akan diisikan content yang akan ditampilkan dalam halaman web
Aturan dalam menliskan Tag-tag HTML yaitu:
- Tag ditulis dengan format diawali tanda < dan diakhiri tanda >, seperti <HTML>- Tidak boleh ada spasi setelah tanda < contoh : <TITLE> tidak boleh dituliskan dengan <TITLE>- Tag boleh ditulis dengan huruf kecil, huruf capital, ataupun kombinasi keduannya.
Contoh pada paraktikum yang dilaksanakan :
<HTml><HEAD>Pada ektensi awal html yaitu ditulis apa yang diperintahkan oleh html yaitu menulis bagian kepala dahulu<TITLE>tag br</TITLE>Didalam kepala ada title yang berisi tag br yaitu untuk memberi judul pada new tab yang dibrowser tersebut.</head><boDY>Dokumen ini yang akan ditampilkan di web browser anda.<br>- web Statis adalah web yang berisi informasi-informasi yang bersifatstatis (tetap).<br>- web Dinamis adalah web yang menampilkan informasi yang bersifat dinamis(berubah-ubah) dan dapat saling berinteraksi dengan user.<br>- perhatikan perbedaan antara yang menggunakan br dan yang tidak, selamat mencoba.Dan selanjutnya yaitu bagian tubuh, bagian tubuh tersebut gunannya untuk mengisikan dalam isi web yang akan ditampilkan pada halaman web tersebut. Untuk tag br dipergunakan mebuat baris baru atau berpindah baris dan setiap tag ditutup dengan slash(/) supaya link dari web tersebut telah berakhir.</BOdy></HTML>

Pada contoh diatas merupakan contoh HTML yang setipa tagnya ditulis dengan huruf kecil atau huruf besar atau bisa kombinasi keduannya dalam perintah diatas ditulis dengan textpad atau bisa ditulis dengan Notepad setelah selesai penulisannya maka data tersebut disimpan dalam bentuk ekstensi.htm atau bisa dengan .html. sejingga kalau dijalankan maka hasil dari penulisan tag diataas adalah sebagai berikut:
Mengenal XHTML
XHTML merupakan generasi berikutnya setelah HTML, tetapi dia menuntut kemampuan lebih tinggi untuk mengoperasikannya.
Semua dokumen XHTML harus memilki deklarasi DOCTYPE. Elemen html, head dan body harus ada, dan elemen title harus berada dalam elemen head. Deklarasi DOCTYPE bukanlah bagian dari dokumen XHTML itu sendiri. Dia bukanlah elemen XHTML, sehingga tidak menggunakan tag penutp.
Struktur XHTML dalam penggunaanya hampir sama dengan HTML, hanya lebih terstruktur dan konsisten. Berikut ini beberapa perbedaan antara HTML dan XHTML:
1. Element XHTML harus bersarang dengan sempurna2. Element XHTML harus ditulis dengan huruf kecil3. Element XHTML harus selalu ditutup4. Element XHTML harus memliki satu root element
Element XHTML harus bersarang dengan sempurna sedangkan dalam HTML, elemen-elemennya bisa ditulis dalam keaadan bersarang tidak sempurna
Element XHTML harus ditulis dakam huruf kecil. Sudah cukup jelas, karena spesifikasi XHTML yang mengharuskan semua TAG harus ditulis dengan huruf kecil
Element XHTML harus selalu ditutup. Element yang tidak kosong harus selalu ditutup dengan tag penutup
Element yang kosong tetap harus ditutup dengan tag penutup atau tag awal harus diakhiri gengan />

Dokument XHTML harus memilki satu root element. Semua element XHTML harus bersarang didalam root element yaitu <HTML>. Semua elemen lainnya dapat memiliki sub element harus ditulis berpasangan dan bersarang dengan yang merupakan element atasannya (parent element).
Pada pelaksanaan praktikum:
<!DOCTYPE Doctype ditulis di sini>
Semua dokumen XHTML harus memilki deklarasi DOCTYPE. Elemen html, head dan body harus ada.
Deklarasi DOCTYPE bukanlah bagian dari dokumen XHTML itu sendiri. Dia bukanlah elemen XHTML, sehingga tidak harus menggunakan tag penutup.
<html><head><title>Halaman web dengan XHTML</title></head><body>Melihat perbedaan-perbedaan diatas maka XHTML sangatdisarankan bagi desainer web yang menginginkankonsistensi dalam struktur konten halaman webnya.<br/>Selai itu, XHTML lebih compatible untuk diintegrasikan dengan CSS(Cascade Style Sheet) dibandingkan dengan HTML. <br/>Perhatikan perbedaan tag br yang ada di html dan yang ada di xhtml</body></html>
Komponen yang dijelaskan sangtalah persis pada mengenal html yang pertama dibahas namun pada XHTML tersebut tag harus ditulis dengan huruf kecil berbeda dengan tag html,kenapa dalam penulisa tag br dikasih penutup pada belakangnya dikerenakan mungkin pada rumusnya XHTML kayak begitu slash yang berda dibelakang tag sangat tidak dibaca oleh html. Sehingga pada waktu dijalankan adalah seperti berikut:

C. KESIMPULANPada dasarnya terjadi kesalahan pada penulisan tag yang telah dibuat maka sewaktu dijalankan dari browser tidak ada error tapi pada tag tersebut akan ditampilkan tag didalam browser tersebut seharusnya ketka dijalankan browser tersebut tidak akan menampilkan tag tersebut,lain lagi apabila penu;isan tag tersebut tidak sama dalam arti penulisan huruf kecil dan besar kecil kemungkinan kecil pada saat browser dijalankan akan terjadi error.
D. LISTINGterlampir
E. TUGAS
<html><head><title>surat untuk sahabatku</title></head><body bgcolor="pink"><font color="blue"><h1>Salam sahabat karibQ,</h1><br></font><p>Sahabat aku, kita dah lama tak jumpa kembali bagaimanakah kabarmu disana ? semoga dalamlindungan Allah SWT dimana pada waktu kita menjalankan pendidikan SMA kita bersama-samatak mengenal lelah susah senang kita hadapi berdua, namun akhirnya dirimu dan dirikudipisahkan oleh jarak dan waktu mengapa bisa demikian!karena dirimu telah melanjutkanperguruan tinggi sedangkan aku disini hanya untuk membantu orang tua.</p><p>lanjutkanlah pendidikanmu janganlah sampai putus asa, seumpama dalam menjalankanpendidikan ada kendala atau sesuatu yang lain tetap tegarlah karena dibalik kesusahanpasti ada kemudahan</P><p>sahabatmu ini cuma bisa mendoakan dirimu seorang, sahabat itu tidak akan terpisahkanmelainkan hanyalah ajal tiba(kematian) Don't forget me sahabatq.</p><align="right"><h2>sahabatmu<br>Hanafi</h2></body></html>
Hasil outputnya :


PERTEMUAN KE-2PENGATURAN TEKS
A. DASAR TEORIpengaturan teks membuat tampilan dokumen HTML dengan menggunakan permainan warna, dan berbagai jenis pengaturan teks lainnya. Daftar membuat daftar item (list) dalam dokumen html.Dalam membuat dokument teks, kita selalu memerlukan pemformatan teks yang kita buat tersebut agar menjadi indah, mudah dibaca dan sesuai kebutuhan.
B. PEMBAHASANMenampilkan Tulisan / TeksUntuk menampilkan teks dihalaman web, dengan mengetikkan teks dalam tag <body>....<body>....dan untuk mengtur peletakkan teks, ada beberapa tag yang digunakan antara lain :
No. Tag Fungsi1 Center Mengatur posisi teks agar berada di tengah2 DIV Mengatur teks yang memilki karakteristik yang sama3 B Menebalkan cetakan teks4 SMALL Menampilkan teks lebih kecil dari pada ukuran normal5 BIG Menampilkan teks lebih besar dari pada ukuran normal6 U Menambahkan garis bawah pada teks7 I Menampilkan teks dengan bentuk tulisan miring8 SUB Menampilkan teks sebagai subskrip9 SUP Menampilkan teks sebagai superskrip10 TT Menampilkan teks seperti ketikan menggunakan mesin ketik11 FONT Mengatur jenis. Ukuran, dan juga warna font. Dalam tag ini bisa
mengandung banyak atribut, antara lain face, color
Warna fontWarna font dapat diatur pada BODY dan juga tag FONT. Untuk warna latar belakang teks dapat ditentukan dengan menggunakan atribut BGCOLOR pada tag BODY. Dan untuk warna latar depan teks diatur melalui atribut COLOR pada tag FONT.
<HTML><HEAD><TITLE="Halaman web dengan HTML"></TITLE></HEAD>Untuk bagian <title> yaitu untuk digunakan judul pada tab halaman web untuk <head> yaitu untuk digunakan halaman pembuatan web pertama dan diikuti oleh <html><BODY bgcolor="#e4e4e4">Pewarnaan pada bigground belakang pada halaman web. Ada dua cara memberi nilai pada atribut color ini, yaitu dengan menunjuk langsung nama warna yang dimaksud dalam bahasa inggris, atau bisa juga dengan kumpulan warna RGB(red green dan blue). <font color="red">Kita Belajar HTML..... Yuk!!! Hehehehehheheh.........</font>Mengatur warna teks atau mengubah warna teks menjadi merah sehingga pada

hasilnya akan berubah menjadi warna merah</BODY></HTML>Menutup tag pada sintak web yaitu digunakan tanda slash
Hasilnya :
Adapun warna-warna telah diberikan pada situs-situ web pada pemberian warna didepan diawali dengan tanda pagar setelah tanda petik.
Ukuran fontUkuran font ditentukan oleh atribut size
<HTML><HEAD><TITLE="Halaman web dengan HTML"></TITLE></HEAD><BODY>Teks dengan ukuran normal<BR>untuk tanda br seperti yang dipelajari sebelumnya yaitu untuk membuat baris baru atau berpindah baris<font size="+1">Teks dengan ukuran font 4 Kita Belajar HTML..... Yuk!!!</font><BR><font size="5">Teks dengan ukuran font 5 Hehehehehheheh......</font><BR>Aturan <....size...> yaitu untuk menentukan ukuran sebuah teks dengan ukuran 1 sampai dengan 7. Ukuran 1 untuk menampilkan teks yang paling kecil, ukuran 7 untuk menampilkan teks yang paling besar</BODY></HTML
Maka hasilnya adalah sebagai berikut :

Membuat Garis HorisontalTag untuk membuat sebuah garis horizontal dapat menggunakan tag <HR>Beberapa atribut pada tag HR antara lain:
No. Atribut Fungsi1. SIZE Menentukan ketebalan garis2. WIDTH Menentukan lebar garis3. ALIGN Menentukan peletakan teks dalam baris4. NOSHADE Mengatur agar baris tidak disertai bayangan5. COLOR Menetukan warna garis
Contohnya sebagai berikut :
<HTML><HEAD><TITLE="Halaman web dengan HTML"></TITLE></HEAD><BODY>STMIK AKAKOM<HR align="center" color="#0000FF" noshade size="10">Lebar garis diatur melalui presentase terhadap garis penuh. Semakin kecil persentasenya maka garis yang dihasilkan semakin kecil, maka dari script ini akan menampilkan garis horisontal berwarna biru dengan ukuran 10 dan tidak menyertakan bayangan.Jalan Raya Janti Kanoman No.143<BR>Yogyakarta 55198<BR></BODY></HTML>
Hasilnya :

Daftar itemSeringkali sebuah dokumen berisikan teks yang berupa daftar sehingga penulisannya harus ditampilkan dalam bentuk sebuah daftar item (list). Dengan menggunakan tag, halaman HTML juga dapat menampilkan teks berupa daftar (list). Dalam dokumen HTML kita bisa membuat daftar atau list dengan lima macam cara. Lima macam cara itu adalah : Unordered list, ordered list, definition list, directory list, dan menu list.Tag yang digunakan antara lain :
No. Tag Fungsi1. <UL>....</UL> Menampilkan daftar item (list) tanpa penomoran2. <LI> Menambahkan tanda bullet didepan masing-masing item.
Tag ini ditambahkan dalam daftar item yang ada didalam tag<UL>
3. <OL>.....</OL> Menampilkan daftar item dengan no,or urut4. <DL>....</DL> Menampilkan daftar teks yang biasa untuk daftar definisi5. <DIR>....</DIR> Menampilkan daftar tanpa penomoran untuk menangani
direktori6. <MENU>.....<MENU> Menampilkan menu pilihan tanpa penomoran
Unordered ListUnodered list adalah buket yang mana bulet adalah suatu karakter tertentu, berupa sebuah tanda. Tanda tersebut bisa berupa apa saja, bisa berbentuk lingkaran, kotak, wajik, kaper, daun waru dan sebagainya. Daftar dengan bulet bisa dibuat dengan tag <UL> (unodered list) untuk pembukannya dan </UL> untuk penutupnya. Setiap item didalam list harus didahului dengan tag <LI> (list item). <LI> adalah tag tunggal sehingga tidak memerlukan penutup, tetapi seandainya diberi penutup juga tidak masalah. Berikut adalah format penulisanya.
<ul type=”...”><li>....</li><li>....</li></ul>Penentuan bentuk bullet pada atribut type

Nilai untuk type Bentuk bullet“CIRCLE” O“DISC” “SQUARE”
Contoh :
<html><body>Daftar materi kuliah Pengenalan web<ul type="circle"><li>pengenalan HTML</li></ul><ul type="disc"><li>mengunakan Xara webstyle</li></ul><ul type="square"><li>menggunakan Swismax</li><li>Lain-lain</li></ul></body></html>
Hasil outputnya :
Ordered ListDaftar dengan model ordered list adalah daftar dengan tiap itemnya disertai dengan nomor urut. Berikut adalah format penulisannya.
<ol type=”...”><li>....</li>

<li>....</li></ol>
Type yang bisa digunakan diantaranya :1,2,3 nomor urut(default)A,B,Churuf kapitala,b,churuf kecili,ii,iii romawi kecilI,II,III romawi besar
Contoh :
<html><body>daftar bahasa untuk membuat software:<ol type="1"><li>Visuall C++</li><li>Visual basic</li></ol><ol type="A"><li>borland Delphi</li><li>Java</li><li>Lain-Lain</li></ol></body></html>
Hasil outtputnya :
Definition ListDaftar ini menyediakan tampilan dangan format mirip kamus, dengan definisi suatu istilah diletakkan agak menjorok ke kanan.
Tag-tag untuk daftar definisi
Tag Keterangan<dl>....</dl> Digunakan untuk menyatakan wadah bagi daftar definisi<dt>....</dt> Digunakan untuk menyatakan wadah bagi istilah yang akan

didefinisikan<dd>....</dd> Digunakan untuk menyatakan wadah bagi definisi istilah
Contoh :
<html><body><b>kamus teknologi informasi</b><dl><dt>HTML</dt><dd>bahasa yang digunakan untuk menyusun web</dd><dt>HTTP</dt><dd>protokol yang dipakai untuk menstransfer HTML</dd></dl></body></html>
Hasil outputnya :
SpasiMembuat spasi yang lebih dari satu spasi di dokumen HTML tidak semudah kita menspasi tag atau dokumen yang kita ketik, kalaupun kita sudah memberi spasi panjang dari dokumen yang kita ketik, tetap saja browser mengabaikan dan hanya memberi satu spasi. Untuk memberi yang lebih dari satu berturut-turut atau spasi panjang dari dokumen HTML kita, kita bisa menggunakan teknik yang berlaku sekarang .pada mulanya, untuk memberi spasi ganda kita bisa menggunakan teknik yang berlaku sekarang. Pada mulanya, untuk memberi spasi ganda kita bisa menggunakan tag (spacer type=”...” size=”...”>, namun itu hanya berlaku untuk browser Netscape dan itupun sekarang sudah tidak berlaku. Untuk membuat spasi ganda, kita bisa menggunakan tag atau keyword sebagai berikut: Penggunakan tag tersebut adalah sebagai berikut. Bila kita membuat satu spasi, kita cukup menspasi langsung dengan menekan tombol spasi di keyboard. Bila kita membutuhkan dua spasi, maka kita menspasi dengan satu spasi dengan menekan keyboard dan spasi yang satunya lagi dengan satu tag diatas. Bila kita ingin dokumen HTML kita mempunyai 3 spasi berturut-turut, maka kita bisa membuat spasi yang pertama dengan menekan tombol spasi di keyboard dan spasi kedua dan ketiga dengan mengetikkan tag dua kali. Begitu juga seterusnya jika kita ingin membuat spasi yang panjang kita bisa menggunakan cara diatas.

Directory List Menu List
C. KESIMPULANMembuat dokumen HTML dengan menggunakan permainan warna, dan berbagai jenis pengaturan teks lainnya, maka bisa dikatakan untuk mengubah teks yang ada dalam web sangat bisa dipahami bagi pengguna/user yang pertama kali mengenali tentang dunia web.
D. LISTINGtelampir
E. TUGAS
<html><head><title>Tugas modul 2</title></head><body><center> <font color="blue" size="14" face="courier new">Data Pribadi<br></font></center><font color="green" size="5" face="verdana">Nama : Mohamad Hanafi<br></font><font color="yellow" size="5" face="times roman">Nim : 095410134<br></font><font color="red" size="10" face="calibri">Alamat : ngawi<br></font><font color="pink" size="5" face="algerian">Golongan darah : O<br></font><font color="aqua" size="5" face="arial black">Hoby : dengerin musik<br><ul type="square"><li>maen sepak bola</li><li>maen voli</li></ul></font><font color="lime" size="5" face="bauhaus 93">Cita-cita : Programmer<br></font><font color="silver" size="5" face="bodoni MT black">makanan kesukaan : Nasi Goreng<br><ul type="disc"><li>pecel lele</li><li>tempe penyet</li><li>rawon khas ngawi</li></ul></font></body></html>

Hasil outputnya: